jekyll을 이용하여 블로그 만들기(3): 포스팅을 해보자
이 내용을 설명하기에 앞서서 본인은 맥 환경에서 Atom 에디터를 사용하였고, 기본적으로 마크다운 언어를 사용하는 것을 기준으로 하여 설명하였다는 사실을 알아두길 바란다. 에디터의 경우 본인이 편한 에디터를 사용하면 될 것이다. 만약 마크다운을 사용한다면 마크다운이 지원되는 에디터를 사용하길 바란다.
예제파일을 확인해보자
본격적으로 포스팅을 하기에 앞서 먼저 예제 파일 “2019-02-25-welcome-to-jekyll.markdown” 을 확인할 필요가 있다. 먼저 파일명에 주목할 필요가 있다. 파일명은 다음과 같이 구성된다.
> 날짜 - 제목 . 확장자
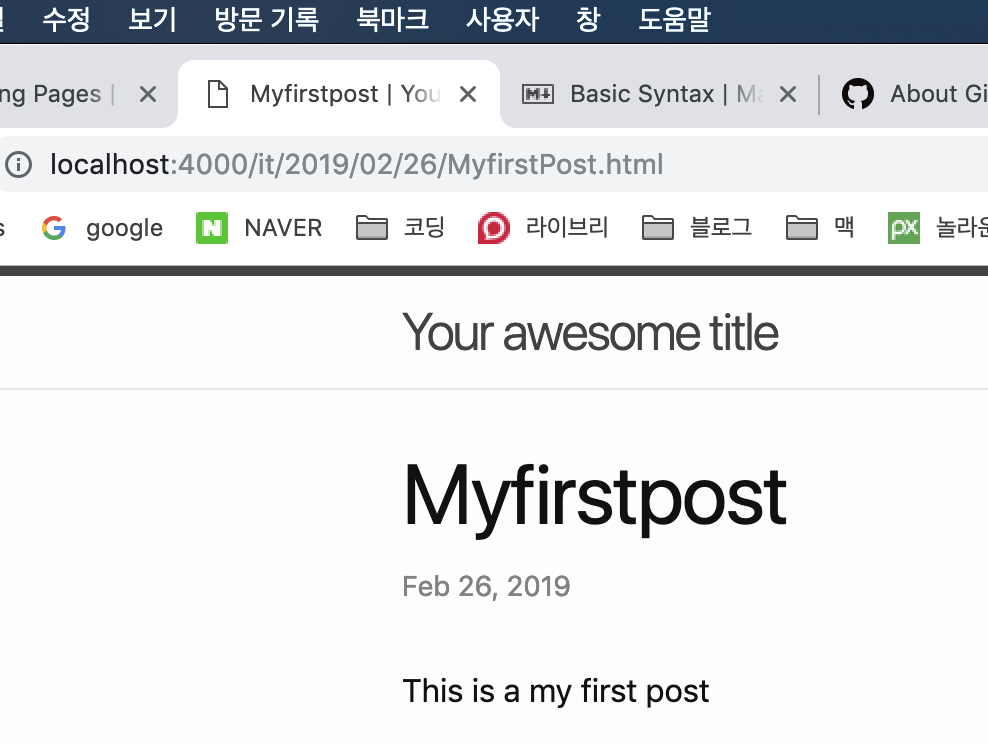
jekyll에서 블로그 글은 반드시 이 형식을 유지해야 한다. 그 이유는 파일명이 포스팅의 주소가 되기 때문이다.

위의 캡쳐에서도 확인할 수 있듯이 파일명 = 포스팅주소 가 되는 것을 확인할 수가 있다. 따라서 파일명이 잘못되면 블로그에 글이 자체가 생성되지 않으므로 반드시 jekyll에서 지정한 형식대로 파일명을 지정해 주어야 한다. 파일명을 지정할 때에 한글을 사용하여도 상관 없다. 또한 띄어쓰기는 인식하지 못하므로 “_“ 를 사용하여 표현해 주어야 한다. 확장자는 마크다운을 사용하는 경우에는 “md” 또는 “markdown”을 사용하면 된다. 또한 FrontMatter 에서 title 을 따로 지정하지 않는다면 블로그 메인 화면에 파일의 제목 부분이 나오게 된다. 하지만 title 을 FrontMatter 에 따로 지정한다면 굳이 파일 제목을 한글로 하거나 길게 하지 않아도 되므로 이를 참고하여서 파일을 만들면 된다.
포스팅을 해보자.
일단 기본적으로 포스팅을 하기 위해서는 먼저 “_posts” 폴더에 앞에서 말한 형식대로 다음과 같이 파일을 만들어 주어야 한다.

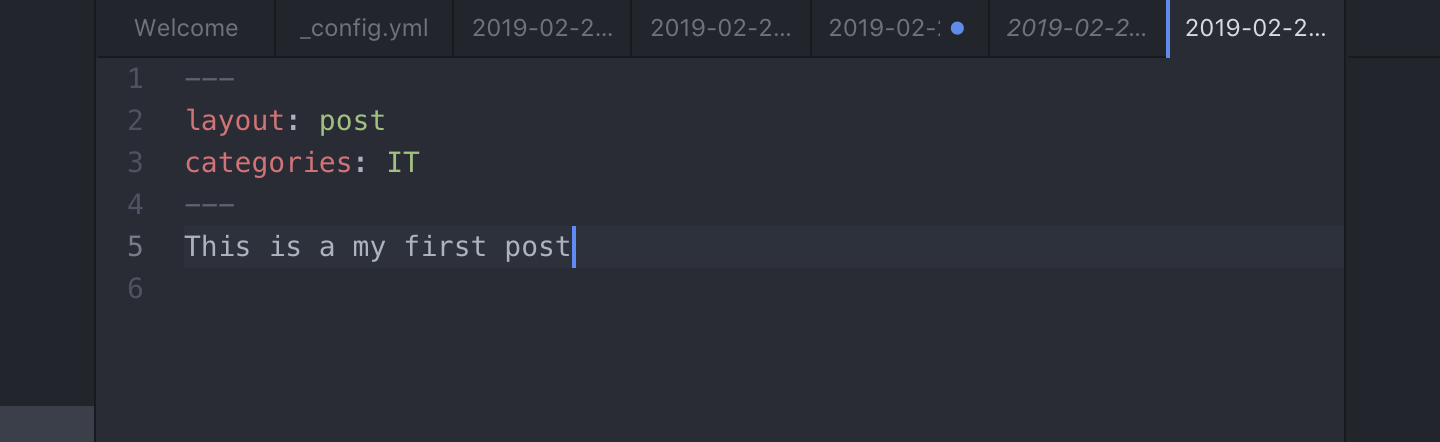
파일을 생성하였다면 먼저 Front Matter를 설정해 주어야 한다. ‘_‘ 를 사용하여 아래 사진과 같이 Front Matter를 설정해 주고, 그 밑에는 적당한 내용을 입력한다. 그리고 저장을 하면 된다. 이 때, “layout” 을 반드시 post로 설정해야 블로그 포스팅 형태로 글이 작성되므로 주의하길 바란다.

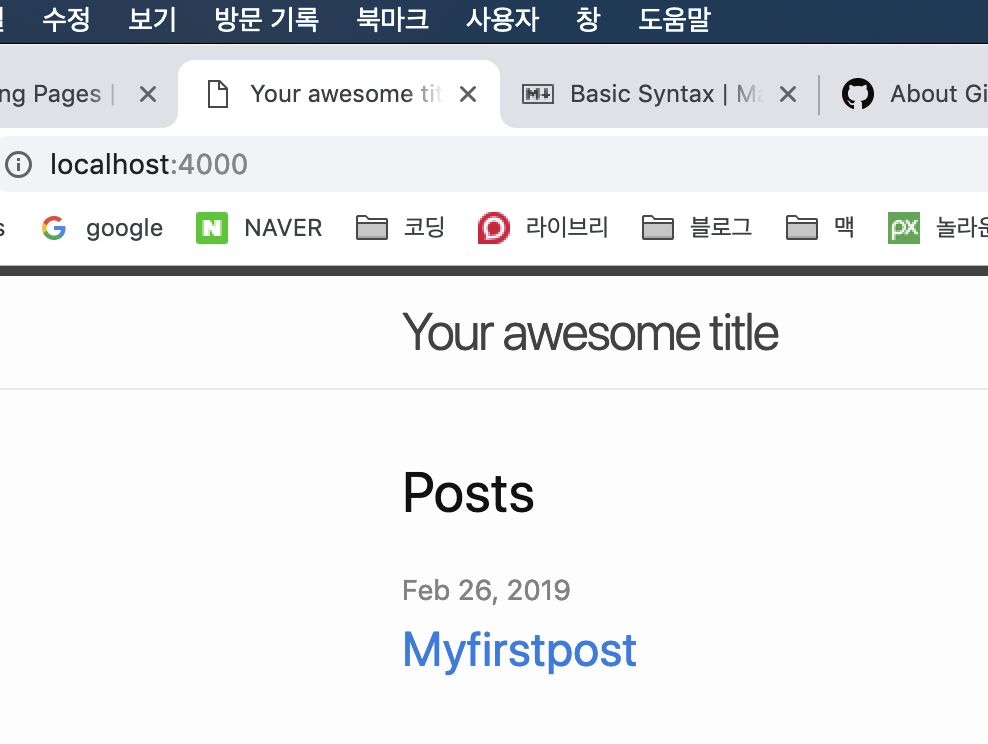
그리고 localhost:4000 에 접속하게 되면 메인 화면에 포스트 제목이 있는 것을 확인할 수가 있다. 그리고 클릭해서 들어가게 되면 여러분들이 만든 파일명의 주소로 포스트가 생성된 것을 확인할 수가 있다.