jekyll을 이용하여 블로그 만들기(5): Theme 설정하기, 첫번째
jekyll의 가장 큰 장점은 수많은 무료 테마라고 할 수 있다. 워드프레스와 마찬가지로 jekyll에서는 많은 무료테마를 사용할 수 있고, 사용자들은 이를 사용하여 자신의 홈페이지를 취향에 맞게 꾸밀 수가 있다.
테마란 무엇인가?
테마를 설치하기에 앞서 먼저 테마라는 것이 무엇인지부터 이해할 필요가 있을 것이다. 테마라는 것은 웹사이트의 외관을 사용자의 취향대로 커스터마이즈 한 것이라고 볼 수가 있다. 따라서 사용자는 자신이 구성하려는 웹사이트의 특징에 알맞은 테마를 골라 설치할 수가 있고, 더 나아가 자신이 테마를 만들거나 재구성할 수도 있다. jekyll을 설치하게 되면 minima 가 기본 테마로 설정되어 있다.
Theme based on RubyGem
minima와 같은 jekyll에서 기본적으로 제공하는 테마는 RubyGem을 기반으로 하고 있다. 일반적으로 사용자는 자신의 디렉토리에서 테마의 파일을 확인할 수 없으며, 사이트의 컨텐츠에 해당하는 부분만을 확인할 수가 있다. 사용자는 bundle update와 같은 명령어를 통해서 테마를 손쉽게 업데이트 할 수 있고, 이러한 구성은 사용자로 하여금 컨텐츠에 집중할 수 있는 환경을 조성해준다.
다음은 bundle update를 통해 기본 테마인 minima를 업데이트하는 화면이다.

자신만의 테마로 커스터마이징하기
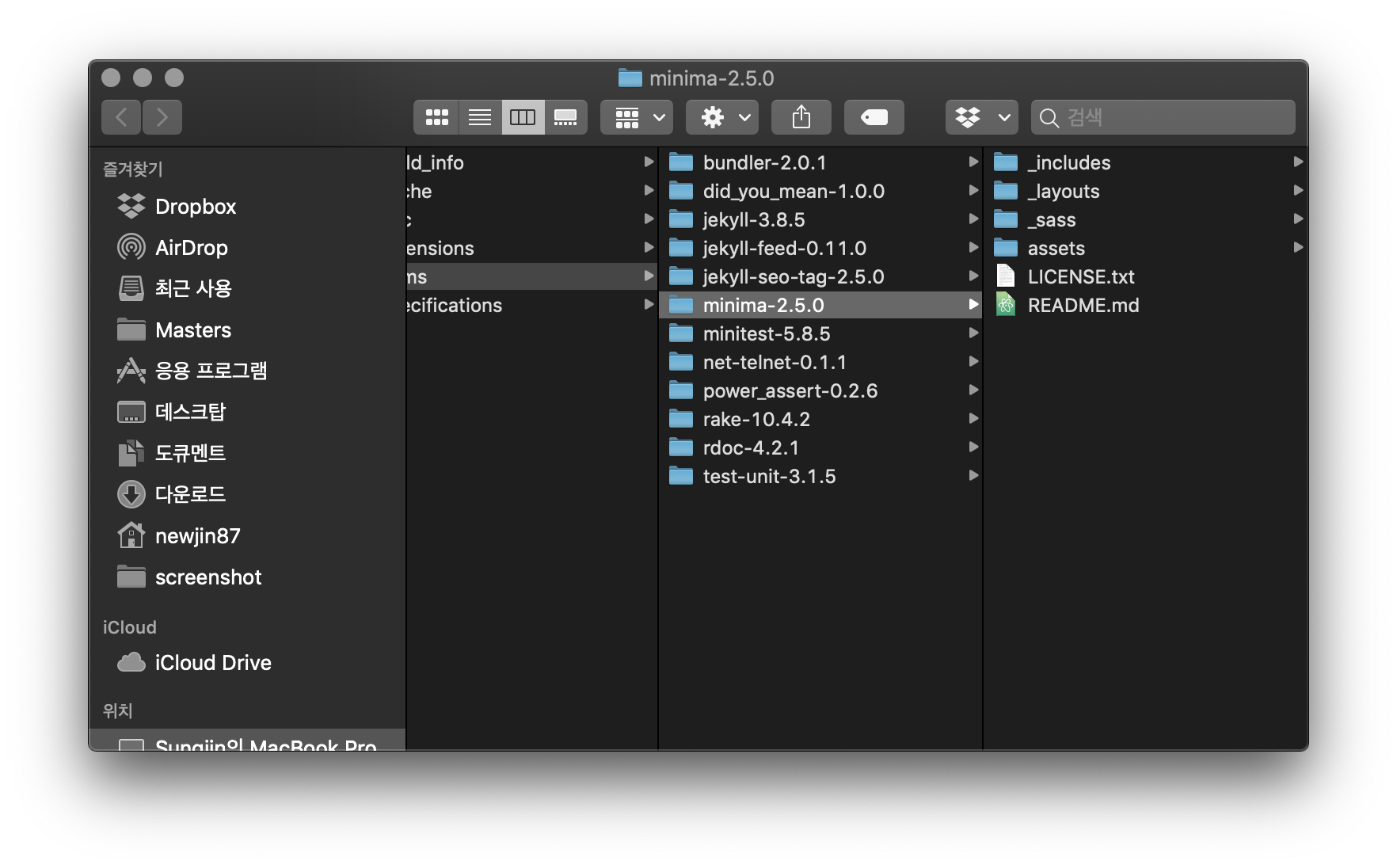
사용자는 자신이 설치한 테마를 단순하게 사용하기만 하는 것이 아니라 자신의 취향에 따라 커스터마이징 할 수 있다. 이를 위해서는 먼저 자신이 설치한 테마의 폴더를 확인할 필요가 있다. 이를 위해서 터미널에서 다음과 같은 명령어를 입력하면 된다. open $(bundle show minima) 또는 다음의 폴더를 직접 찾아가면 된다. /usr/local/lib/ruby/gems/2.3.0/gems/minima-2.1.0
이를 통해 우리는 minima가 설치되어 있는 폴더를 아래와 같이 확인할 수 있다. 그리고 폴더 안의 내용은 우측과 같다.


사용자는 이를 이용해서 테마를 자신의 스타일로 수정할 수가 있다. 수정을 하기 위해서는 먼저 사이트 폴더에 테마 설치 폴더 안의 파일과 같은 이름의 파일을 생성해야 한다. 또는 테마 폴더 안의 파일을 그대로 복사한 후 사이트 폴더에 붙여넣기 한 후에 수정하면 된다. 예를 들어 블로그 포스트의 레이아웃을 수정하기 위해서는 먼저 자신의 사이트 폴더 안에 _layouts 폴더를 만들어 주어야 한다. 그 후에 post.html 파일을 만들어 주거나 또는 minima 설치 폴더의 _layouts 폴더에서 post.html 파일을 복붙하여 수정하면 포스트의 레이아웃을 수정할 수가 있다.
#예제1 ‘post.html’ 수정하기
아래 그림과 같이 post.html을 작성하였다. 이때 중괄호 안의 contents 는 포스트의 내용을 그대로 출력 시켜 주는 역할을 한다.

이후에 블로그를 새로고침을 하면 블로그 포스트가 좌측에서 우측과 같이 변한 것을 확인할 수가 있다.


#예제2 스타일 수정하기
또는 다음과 같이 minima 설치 폴더의 _sass 폴더에서 minima.scss 파일을 복붙한 후 이를 수정하여 다음과 같이 웹사이트의 스타일을 수정할 수가 있다.


추가 사항
이번 포스팅에서 jekyll에서 기본적으로 제공하는 minima 테마와 이를 수정하는 방법에 대해서 알아보았다. 이러한 수정방법이 가능한 것은 jekyll에서 생성한 사이트 폴더 안의 내용을 설치된 테마보다 우선하기 때문 이다. 하지만 이러한 부분에 있어서 기억해야할 점은 우리가 테마를 업데이트 하였을 때에 사용자가 개인적으로 수정한 내용은 업데이트가 되지 않는 다는 점이다. 따라서 사용자는 테마를 커스터마이징 할 때 이 점을 반드시 유의하여야 할 것이다.