jekyll을 이용하여 블로그 만들기(4): Front Matter 설정하기
jekyll로 블로그를 만들면서 가장 중요한 것은 글의 내용보다 Front Matter라고 할 수 있다. 네이버와 같은 기타 블로그 사이트에 익숙한 사용자라면 jekyll의 시스템이 매우 어렵게 느껴질 수가 있을 것이다. 하지만 조금만 익숙해진다면 어떤 사이트보다도 더 편하게 사용할 수 있을 것이다. 그리고 그것을 좌우하는 것이 “Front Matter”이다.
“title”을 추가해 보자.
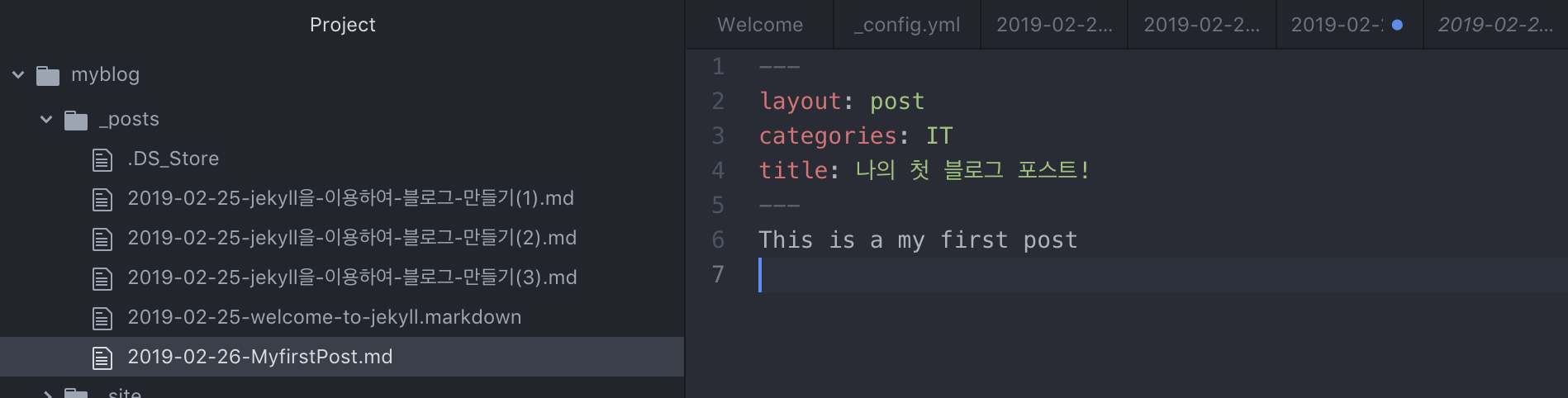
앞에 글에서 살펴 보았듯이, 만약 FrontMatter에 “title”을 추가하지 않는다면 jekyll은 자동적으로 포스트의 제목을 파일명에서 설정한 제목(날짜 뒷부분)으로 설정을 하게 된다. 하지만 이 경우에 파일명이 너무 복잡해지고 길어진다는 단점을 가지고 있다. 이러한 단점을 해결하기 위해서는 Front Matter에 아래처럼 “title” 항목을 자신이 원하는 포스트의 제목으로 추가하면 된다.

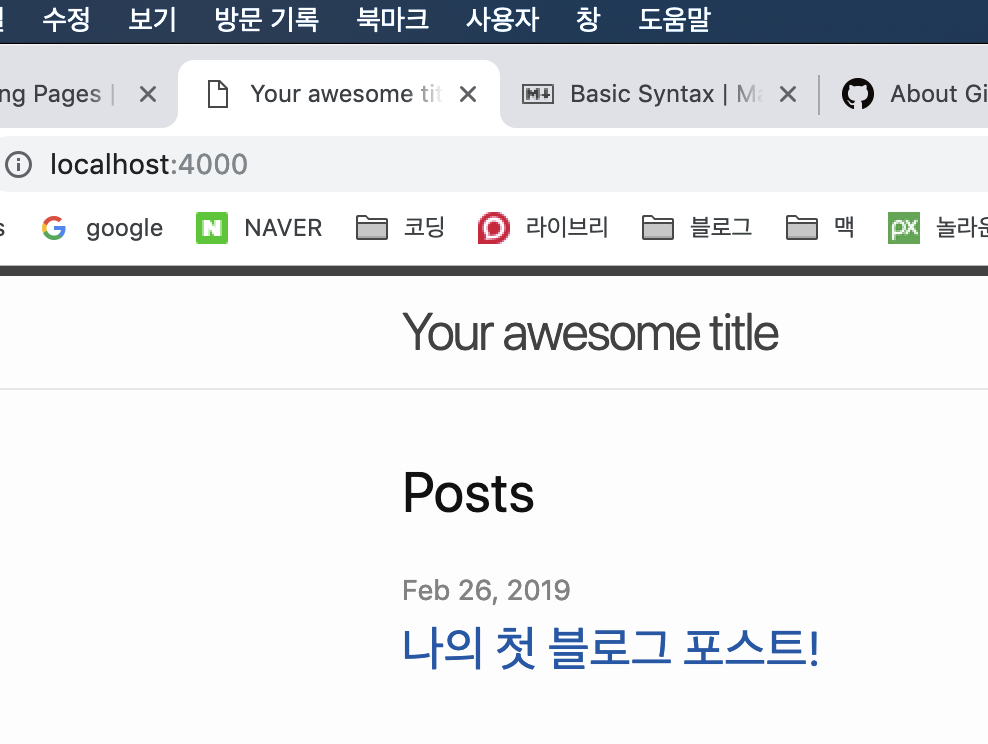
“title” 항목을 추가하게 되면 다음과 같이 메인화면의 타이틀과 포스트의 제목이 바뀐 것을 확인할 수가 있다. 다만 “title”을 FrontMatter에서 변경한다 하더라도 포스트의 주소는 바뀌지 않는다.


“date”는? 발행시간!
jekyll에서 제공하는 예제에는 FrontMatter에 “date” 항목이 있는 것을 확인할 수가 있다. 앞서와 같이 “title”과 마찬가지로 만약 “date” 항목을 설정하지 않는다면 post는 자동적으로 파일명의 날짜로 설정된다. 하지만 이 경우에 글을 수정하거나 할 때, 날짜가 처음 작성했을 때의 그대로 바뀌지 않는다는 단점이 있다. 가장 최근의 글이 맨 위에 보여지는 블로그의 특성 상 이는 큰 단점이 될 수가 있다.
“date”의 기본형식: yyyy-mm-dd tt:mm:ss +0900
따라서 위의 형식과 같이 “date” 를 설정해 준다면 이러한 문제점을 방지할 수 있다. 이 때, +0900의 의미는 한국의 시간대를 의미한다. 그리고 나머지는 그대로 지금 시간을 넣어주면 된다. 중요한 점은 이 시간이 꼭 현재 시간일 필요는 없다는 점이다. 사용자가 원하는 포스트의 발행시간을 생각해서 넣으면 된다. 다만 주의할 점은 현재 시간보다 이후의 시간이면 그 시간이 지난 후에야 발행된다는 점이다.
jekyll의 홈페이지에는 시간 이후는 선택적이라고 쓰여있다. 하지만 확인 결과 최소 시간까지 입력을 해야 date가 입력되는 것을 확인할 수가 있었다. 이를 참고하여 ‘date’를 입력하기 바란다. (예: 2019-02-23 09:00)
“date” 변경 예제
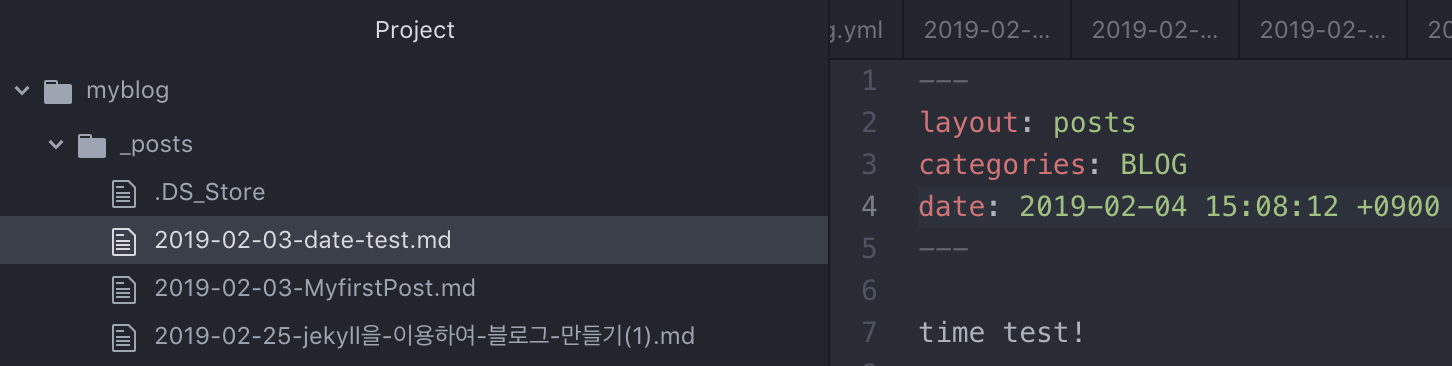
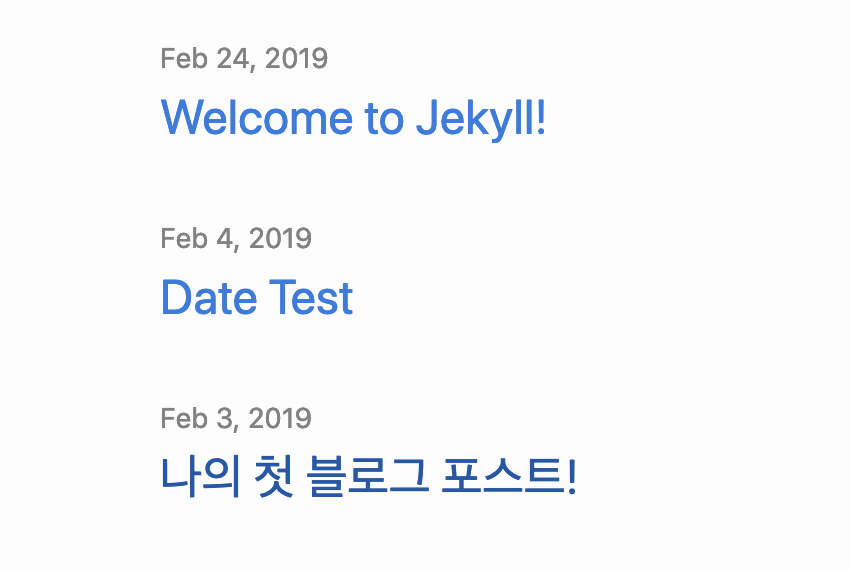
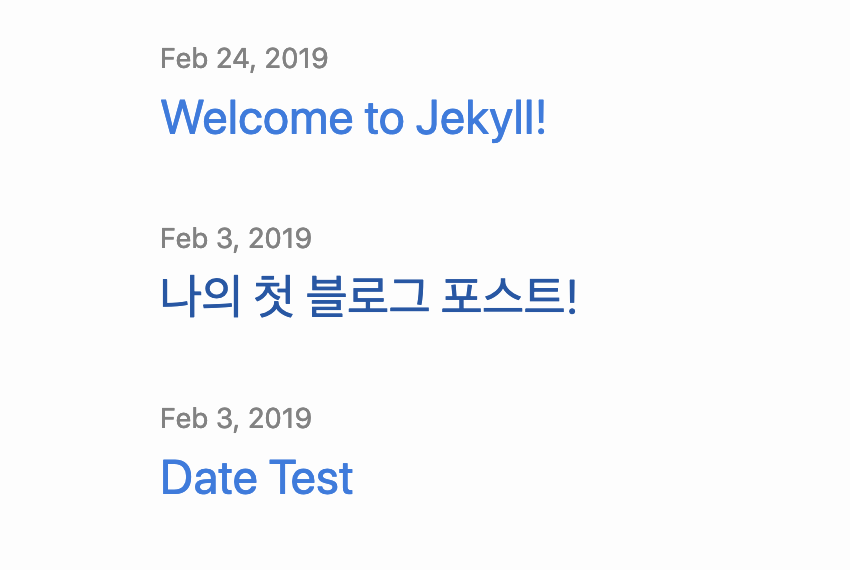
아래의 그림에서는 ‘date_test’라는 제목으로 파일명에 2019-02-03으로 설정해 놓았다. 이 때, 웹에서도 이와 마찬가지로 ‘Feb 3, 2019’ 에 포스트가 작성된 것으로 나타나는 것을 확인할 수 있다. 그리고 메인화면에 같은 ‘Feb 3, 2019’ 에 작성된 ‘나의 첫 블로그 포스트!’라는 포스트의 아래에 ‘date_test’포스트가 위치하는 것을 확인할 수 있다.


만약 ‘date_test’의 FrontMatter에 “date”항목을 추가하면 어떻게 될까? 아래와 같이 ‘date’ 항목에 파일명 이후 시간인 ‘2019-02-04 15:08:12 +0900’을 넣어 주면 웹에서는 포스트가 ‘Feb 4, 2019’ 작성된 것으로 나타남을 확인할 수 있다. 그리고 ‘Feb 3, 2019’ 작성된 ‘나의 첫 블로그 포스트!’ 보다 더 위에 위치하게 되는 것 또한 확인할 수가 있다!