jekyll을 이용하여 블로그 만들기(6): Theme 설정하기, 첫번째
테마를 선택해 보자.
테마를 설정하기에 앞서 다음의 사이트를 추천한다.
https://rubygems.org/search?utf8=%E2%9C%93&query=jekyll-theme
지킬 공식 튜토리얼에서 추천해주는 사이트로 이 곳에서 사용자는 루비젬을 활용하여 테마를 손쉽게 설치할 수가 있다. 이 사이트에서 먼저 테마를 선택하여야 한다. 추천 테마의 경우 구글링 등을 통해 몇 가지를 검색한 후에 사용자가 직접 설치해보는 것을 추천한다. 다만 테마에 따라 설치하는 방법과 설치 후에 세부 설정등이 달라지므로 이를 감안하기를 바란다.
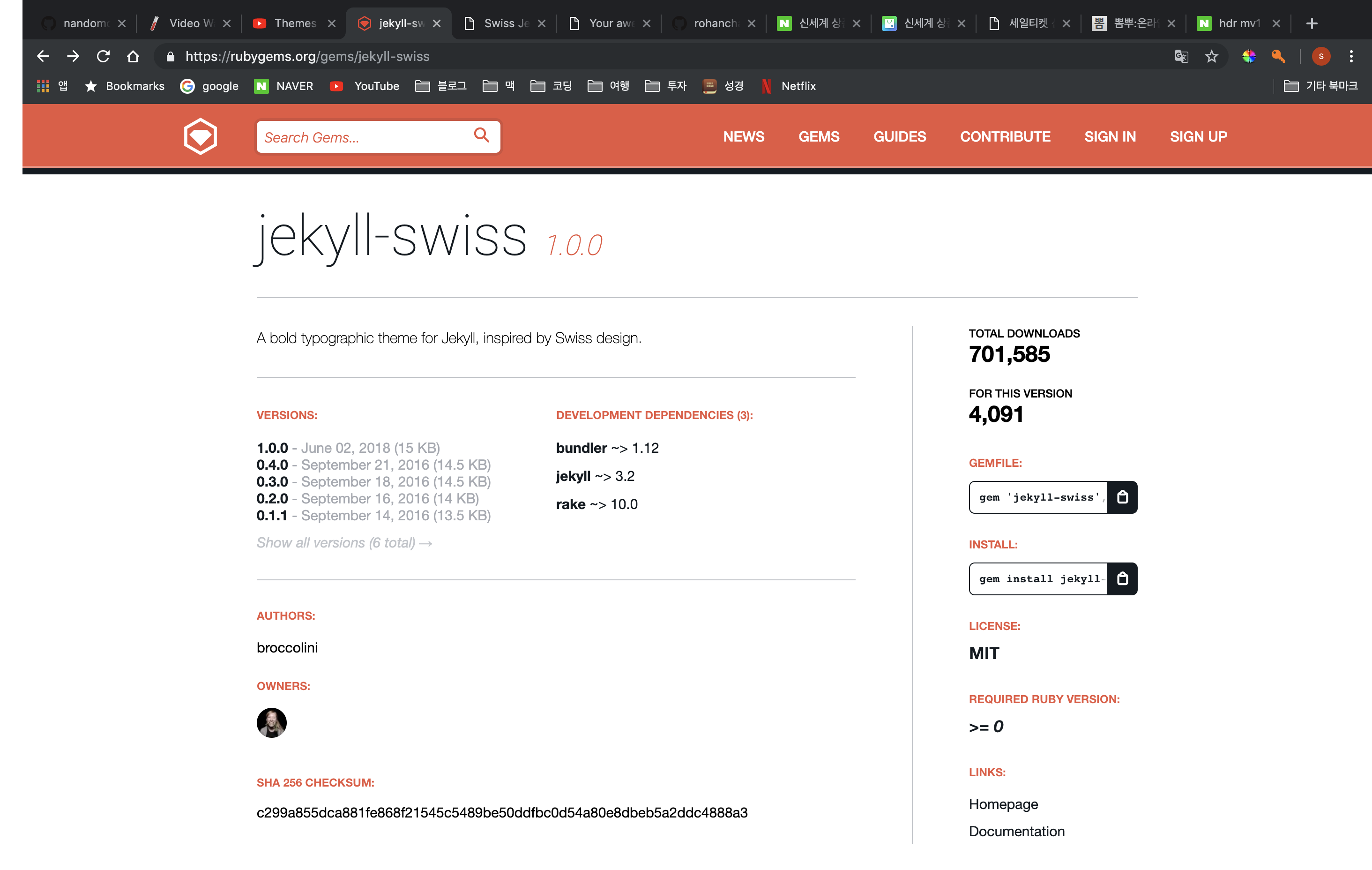
먼저 포스팅을 위해서 선택한 테마는 jekyll-swiss 이다. 특별하게 이 테마를 선택한 이유는 없다. 다만 기존의 minima 테마와 레이아웃이 유사하고, 설치 또한 편리하기 때문에 처음 테마를 설치할 때, 비교적 편리할 듯 하다. 연습용으로 한다면 이 테마를 추천한다. 루비젬 사이트에서 아래로 내려가 jekyll-swiss를 선택하게 되면 다음과 같이 테마에 대한 간단한 설명을 확인할 수 있다.

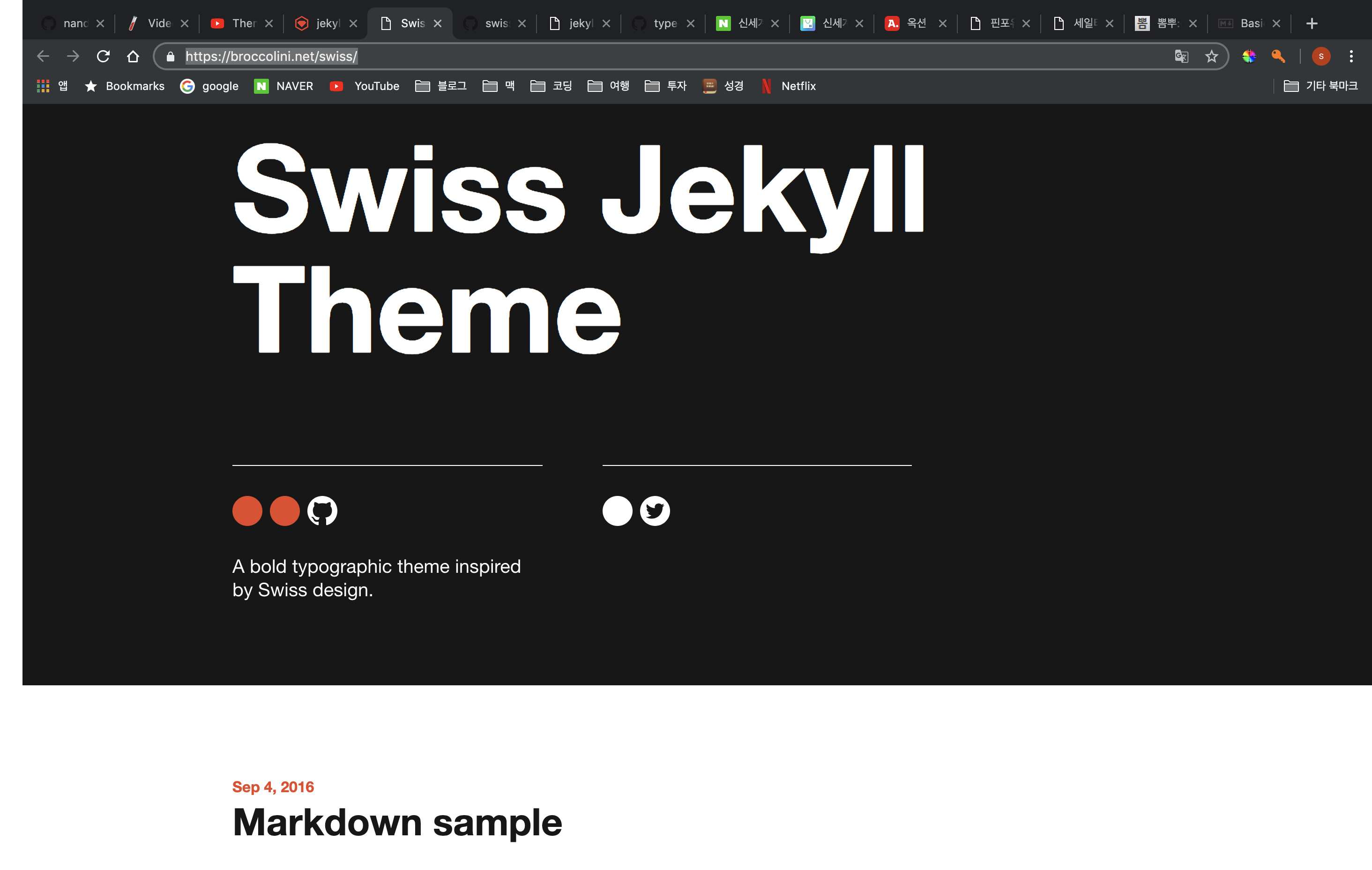
여기에 오른쪽 아래의 homepage 를 선택하게 되면 테마의 프리뷰 홈페이지로 이동하게 된다. (하지만 보통 테마의 경우 GitHub의 repository로 이동하게 되므로 참고하기를 바란다.)

만약 GitHub의 repository로 이동하고자 한다면 다음의 링크로 이동하기 바란다.
테마를 설치해 보자.
테마를 선택하였다면, 테마를 설치하는 방법은 매우 간단하다. 두 가지 파일을 바꾸어 주어야 하는데, 먼저는 Gemfile 이다. 편집기로 Gemfile을 선택한 후에 아래와 같이 gem 'jekyll-swiss', '~> 1.0' 를 입력해 준다. 이 내용은 루비젬의 jekyll-swiss 초기 화면에 오른쪽에 복사창이 있으므로 거기에서 복사를 해 붙여넣기를 하여도 된다.

두번째로는 _config.yml 을 수정해야 한다. 파일을 선택한 후에 theme : minima 를 theme: jekyll-swiss로 변경한 후에 저장을 하면 된다. 두가지를 모두 완료했다면, 이제 터미널을 실행하여 bundle-install을 통해 테마를 설정한 후, jekyll serve exec bundle을 통해 서버를 재구동만 하면 된다.


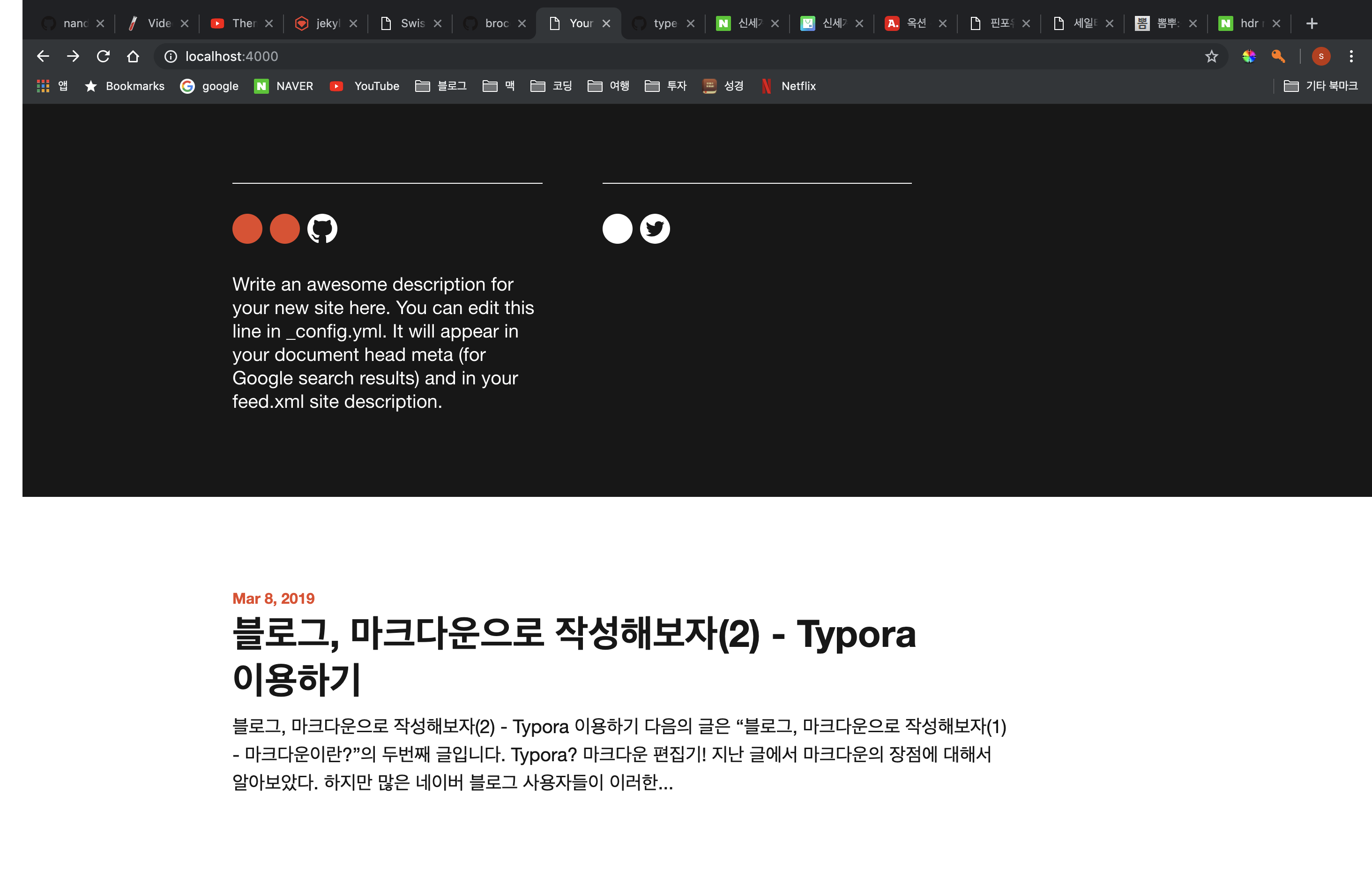
이러한 과정을 완료한다면 위의 캡쳐화면처럼 좌에서 우로 변화한 사이트의 모습을 확인할 수가 있을 것이다.
테마 설치시 주의 사항!
각각의 테마의 경우 디자인만 다른 것이 아니라 고유의 레이아웃을 가지고 있다. 이 때, 레이아웃은 글을 작성할 때, FrontMatter에 Page, Post, Home 등으로 설정하는 것으로 만약 이미 작성한 글이 새로 적용한 테마에 없는 레이아웃이라면 그 글은 테마에서 보이지 않게 된다. 이를 확인하기 위해서는 테마의 repository를 확인할 필요가 있다.
위의 링크를 들어가면 jekyll-swiss의 repository를 확인할 수 있는데, 여기에서 테마의 레이아웃을 확인할 수가 있다. 먼저 _layouts 폴더를 선택하게 되면 그 안에 다음과 같이 지원하는 레이아웃의 HTML 파일이 있는 것을 확인할 수가 있다.

jekyll-swiss의 경우 minima의 모든 레이아웃을 지원하기 때문에 특별한 수정이 필요가 없다. 하지만 많은 테마들이 모든 레이아웃을 지원하지는 않는다. 따라서 테마를 선택하기에 앞서 이러한 레이아웃을 먼저 확인하고 자신이 필요한 레이아웃을 지원하는 테마를 선택하던지 아니면 자신의 글의 FrontMatter를 테마에 맞게 설정하여야 할 것이다.
추가 사항
jekyll-swiss 테마에서는 여러 가지 색상 테마를 제공한다. 이를 위해서는 _config.yml 파일에 다음을 추가만 하면 된다.
theme_color: red
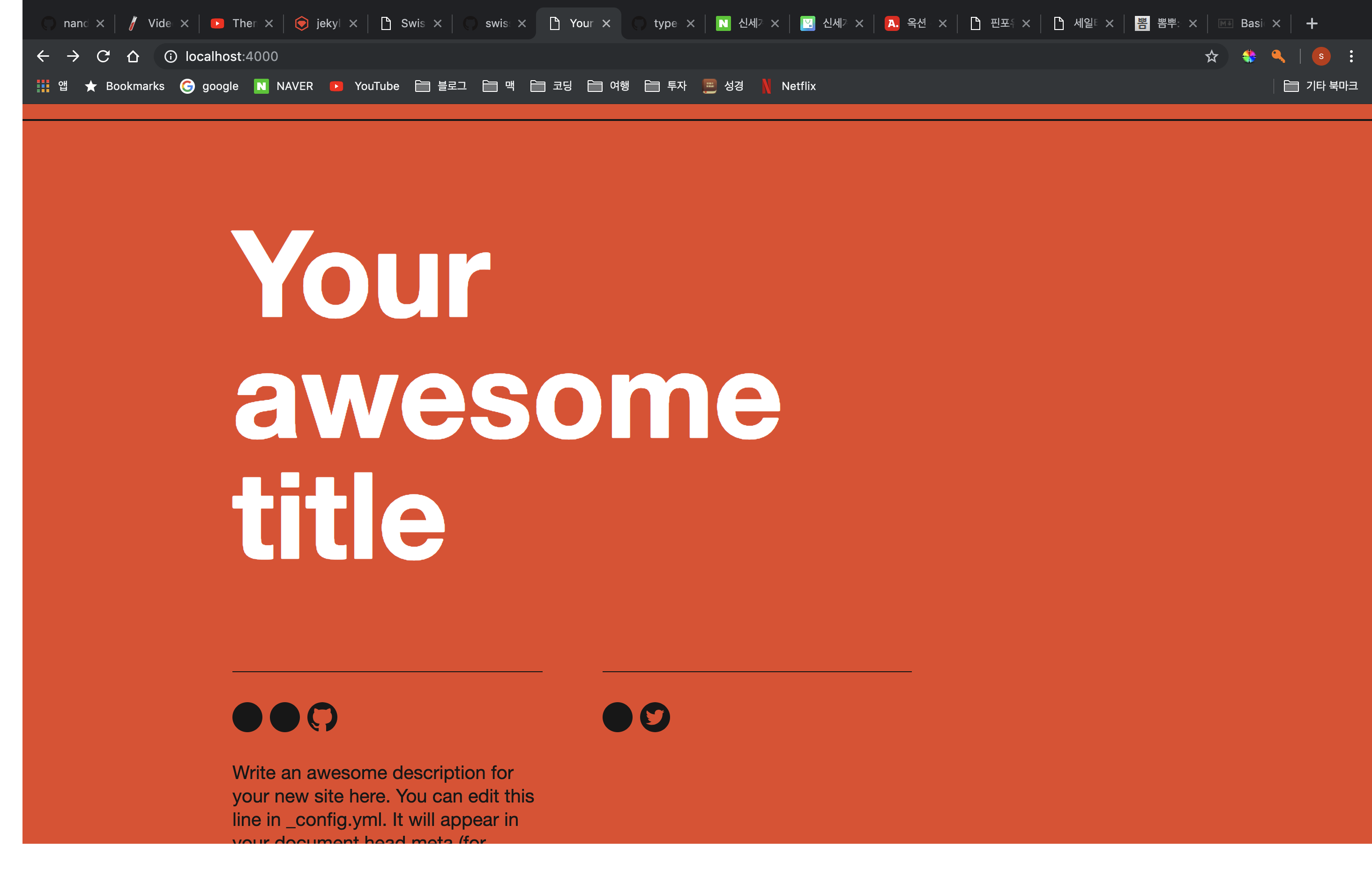
위의 문구를 입력한 후에 서버를 재구동 하면 다음과 같이 레드 테마로 사이트가 변경된 것을 확인할 수가 있다.

이 외에도 jekyll-swiss 가 지원하는 색상 테마는 black (default), blue, gray, magenta, orange, white, yellow 가 있으므로 이 중에서 자신이 원하는 색상 테마를 이용하는 것도 좋은 방법이 될 것이다.